円グラフ
円グラフは、カテゴリ変数の各グループにおける観測値の頻度または割合を視覚化するために使用される一般的なグラフです。
Stata の graph pie コマンドを使用して単純な円グラフを作成したり、
オプションを追加してより洗練されたグラフを作成したりできます。
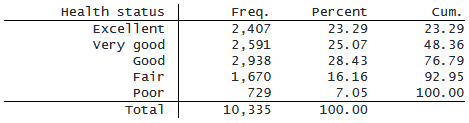
まず、nhanes2l データセットを開いて変数 hlthstat を集計します。
. webuse nhanes2l. tabulate hlthstat

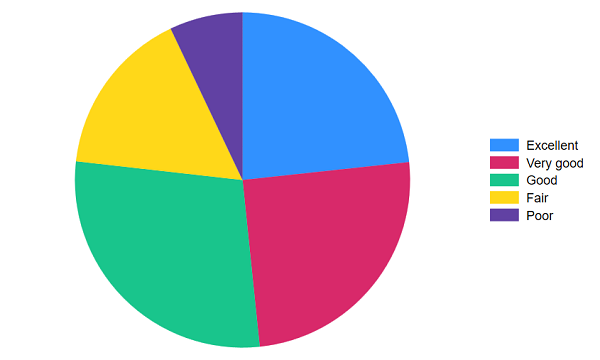
graph pie コマンドを使用して、hlthstat の 5 つのカテゴリの単純な円グラフを作成してみましょう。
. graph pie, over(hlthstat)

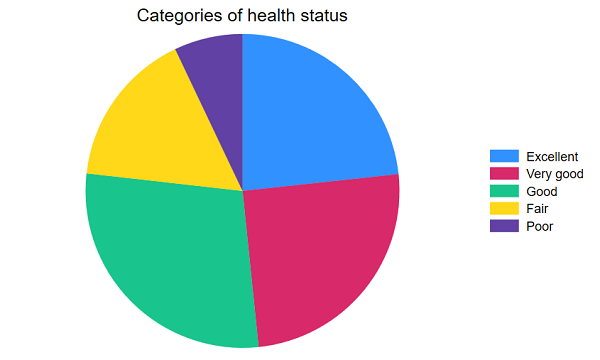
次に、グラフにタイトルを追加しましょう。 コマンドを 2 行にまたがって記述するために「///」を使用していることに注意してください。 コマンドウィンドウではこれを使うことはできませんが、do ファイルにて長いコマンドを記述する場合には便利です。
. graph pie, over(hlthstat) /// title("Categories of health status")

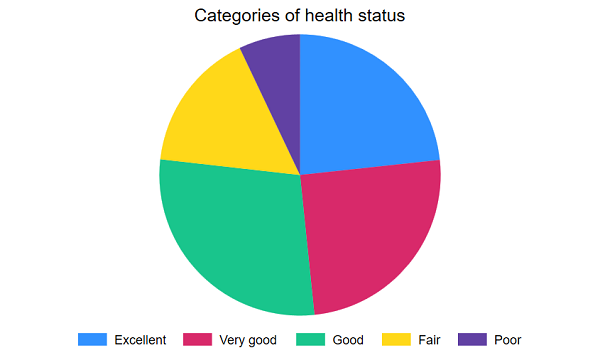
凡例を横並びにして、グラフの下に移動することもできます。
. graph pie, over(hlthstat) /// title("Categories of health status") /// legend(rows(1) position(6))

plabel() オプションを使用すると、中程度の大きさの黒いフォントを使用して各カテゴリの頻度を表示します。
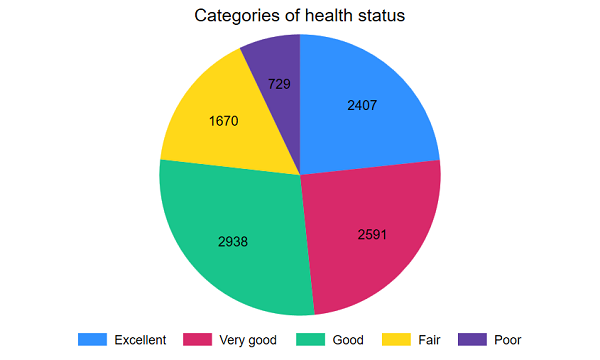
. graph pie, over(hlthstat) /// title("Categories of health status") /// legend(rows(1) position(6)) /// plabel(_all sum, color(black) size(medium))

各カテゴリの観測値の割合を表示し、format() オプションを使用して小数点以下 1 桁を表示することもできます。
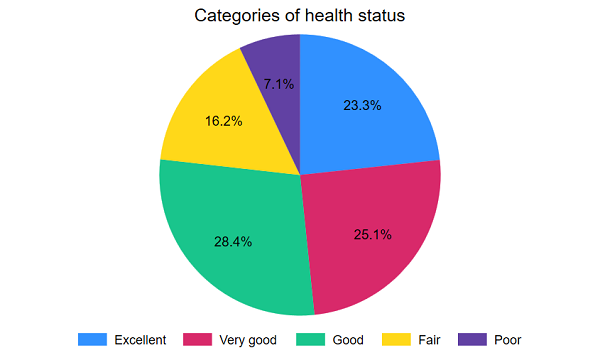
. graph pie, over(hlthstat) /// title("Categories of health status") /// legend(rows(1) position(6)) /// plabel(_all percent, color(black) size(medium) format(%9.1f))

または、凡例を削除して円グラフに各カテゴリの名前を表示することもできます。
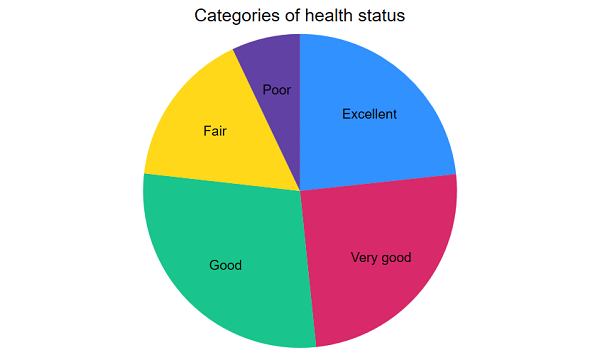
. graph pie, over(hlthstat) /// title("Categories of health status") /// legend(off) /// plabel(_all name, color(black) size(medium))

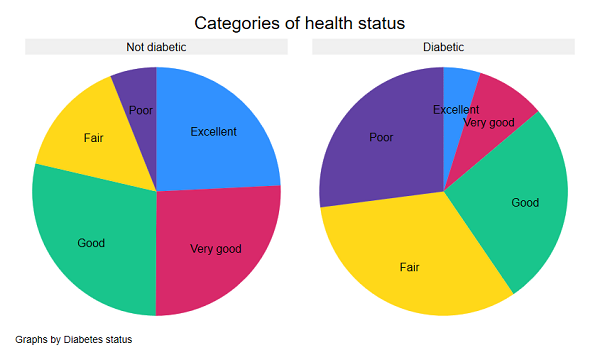
変数 diabetees のカテゴリごとに円グラフを作成することもできます。 legend() オプションと title() オプションが by() オプション内にあることに注意してください。
. graph pie, over(hlthstat) /// plabel(_all name, color(black) size(medium)) /// by(diabetes, /// legend(off) /// title("Categories of health status"))

円グラフのカスタマイズに使用できるオプションは他にも多数あり、それらについてはマニュアルを参照してください。
参考
さらに詳しい内容につきましては、下記のマニュアルをご覧ください。


